Affinity Photo - teorie barev - část 1.
V této sérii se podíváme na teorii barev s ohledem na základní pojmy, použití barev v umění a designu a na závěr si řekneme, jak se barvy používají v aplikacích Affinity.
První části si probereme základy barev, což je téma, které často působí abstraktně a složitě. Budeme se tedy zabývat historií, barevnými modely, barevnými prostory a profily.
Úvod do barev
Historie
Téma barvy bylo po tisíciletí teoreticky zpracováváno z uměleckého i vědeckého hlediska. Zejména práce Isaaca Newtona a Schiffermüllera zkoumaly barevné hranoly a spektrální barevné kruhy, zatímco Goethe, který právě dopsal Fausta, zpochybnil uznávané představy a postavil základní koncept barevného kola, s nímž se dnes setkáváme v umění a designu. Ten byl zase přehodnocen Munsellem, který navrhl Munsellův barevný systém, definující barvu jako kouli a pojmy odstín, sytost a světlost.

Dost bylo historických lekcí, přejděme k samotné barvě.
Barevné modely
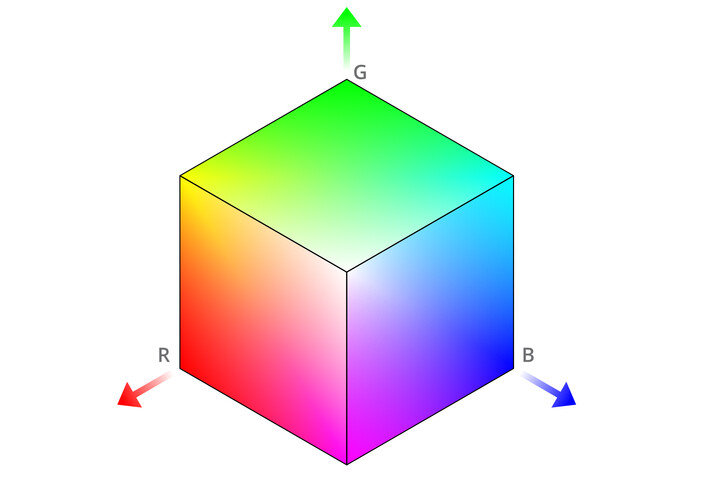
Existují tři barevné modely - RGB, CMYK a Lab. Termín "model" se používá proto, že modely jsou často vizualizovány ve 3D.

Porozumění RGB
Červená, zelená a modrá (RGB) jsou základní barvy. To znamená, že je nelze vytvořit smícháním jiných barev. Můžete je však míchat dohromady a vytvářet tak sekundární barvy. Ve školním věku jsme se učili, že smícháním červené a zelené barvy získáme žlutou, smícháním zelené a modré barvy získáme azurovou, smícháním modré a červené barvy získáme purpurovou.

Toto míchání červené, zelené a modré barvy má zásadní význam pro zobrazení barev v elektronických technologiích - od prvních barevných televizních obrazovek až po obrazovky moderních počítačů a mobilních zařízení. Protože v RGB jsou barvy aditivní - čím více barev přibývá, tím je výsledek světlejší - a proto se jinak černá obrazovka rozzáří barvami. V krajním případě začínáte od černé a končíte bílou.
Poznámka: Přidáním stejného množství červené, zelené a modré barvy vždy získáte odstíny šedé.
Porozumění CMYK
Pro CMYK jsou azurová, purpurová a žlutá barva základními pigmentovými barvami. Ty se používají v tisku, protože každá barva přímo představuje fyzický inkoust (K znamená Key, což je černá).

CMYK je subtraktivní barevný model, protože s přibývajícími barvami se výsledná tmavší barva odebírá (tj. blokuje nebo odečítá), takže nakonec se bílá (stránka) změní na černou.
Pochopení HSL

Munsell vytvořil systém barev, v němž se za vlastnosti barev považují odstín, sytost a světlost (HSL). Jeho trojrozměrný systém se snažil nabídnout vjemově jednotný systém, který nebyl nepříznivě ovlivněn dodržováním "obsahujícího" geometrického modelu.
Systém HSL přemapovává (nebo transformuje) barevný prostor jako hodnoty odstínu, sytosti a světlosti - tato nastavení umožňují snadnější a intuitivnější interpretaci barev ve srovnání s vizualizací kombinací nebo směsí barev RGB, CMYK nebo Lab.
Odstín: Jedná se o nejvýraznější vlnovou délku v barevném spektru. Hue si představte jako barvu duhy, tj. červenou, oranžovou, žlutou, fialovou atd.
Sytost: (někdy se nazývá Chroma) určuje čistotu zvoleného odstínu, a to v rozsahu od plně sytého až po desaturovaný. Plná sytost by postrádala jakoukoli černou barvu; desaturace směřuje k šedé.
Světlost: Sytost: Množství světla, které se od odstínu odráží.
Několik slov o HSB a HSV
HSL: Zde 100 % světlosti (L) vytváří bílou; 0 % světlosti vytváří černou; jsou to absolutní protiklady.
HSB/HSV: Zde B znamená jas a V znamená hodnotu - obojí je stejné až na pojmenování. Při porovnání s HSL se u obou HSB/HSV při 0 % a 100 % stále zobrazuje odstín/saturace barvy, ale v jejich nejtmavší nebo nejsvětlejší podobě (v porovnání s příslušnou černou a bílou barvou HSL).
Porozumění Lab
Barevný režim Lab (CIELAB) je alternativou k Munsellovu systému barev. Název Lab je odvozen od charakteristik jeho kanálů - kanál Světlost a dva barevné kanály s opačnými hodnotami "červená-zelená" (a) a "žlutá-modrá" (b). Tento trojrozměrný barevný prostor vychází z teoretického rozsahu lidského zrakového vnímání a byl zamýšlen jako vjemově jednotnější ve srovnání s barevným prostorem RGB CIEXYZ.

Barevný prostor
Barevný prostor je specifická implementace barevného modelu (RGB, CMYK atd.). Například Adobe RGB, sRGB atd. jsou jedinečné barevné prostory pro barevný model RGB. Různé barevné prostory jsou k dispozici také pro barevné modely CMYK a Lab.
Barevný gamut barevného prostoru je rozsah dostupných barev v daném barevném prostoru ve vztahu k referenčnímu barevnému prostoru CIEXYZ s plným gamutem. Tento barevný prostor a gamut se často konceptuálně vizualizuje v diagramu chromatičnosti, jako v různých stupních přebývající v barevném spektru CIEXYZ - rohy trojúhelníku znázorňují základní barvy RGB.
Můžete přímo porovnat gamut jednoho barevného prostoru s jiným. Rozdíl ve velikosti a tvaru barevného gamutu odráží rozsah podporovaných barev ve vztahu k plnému gamutu barev. Čím menší je barevný gamut, tím menší je podporovaný rozsah barev.

Poznámka: Barevný prostor sRGB se díky svému malému gamutu stal výchozím barevným prostorem pro počítačové obrazovky.
Protože ne všechna zařízení dokáží zobrazit stejný barevný gamut, může to vést k tomu, že barvy budou na jednotlivých zařízeních vypadat jinak - některé barvy nelze zobrazit, protože se nacházejí mimo barevný prostor s menším gamutem. Rozdíl mezi trojúhelníkovými oblastmi představuje potenciální "ztrátu" barev mezi zařízeními.
Abychom se vyhnuli barevným nesrovnalostem, podívejme se nyní na profilování barev, které normalizuje tyto barevné nesrovnalosti, tj. různé gamuty, aby byly barvy reprodukovatelné a konzistentní napříč zařízeními a pracovními postupy - základ správy barev.
Barevný profil
Když sdílíme dokumenty mezi zařízeními, musí zařízení zjistit, jak zobrazit barvy. Protože ne všechna zařízení dokáží zobrazit stejný rozsah barev (tj. barevný gamut), používáme barevné profily k zobrazení nebo vykreslení barevných informací tak, aby vypadaly ve všech zařízeních stejně.
Barevnými profily se budeme podrobněji zabývat ve 3. části seriálu.
Nenechte si ujít 2. díl
V části Teorie barev 2: Barva v brandingu a designu se zaměříme na barevná sdělení z pohledu designu a odpovíme si na otázky typu "Jakou barvu mám vybrat?" a "Jak mohu změnit náladu svých návrhů?".